In this blog, we'll walk through a simple example of How to return More than One Parameter from Apex to the Flow.
In this example we will pass the recordId of the contact from the flow to the apex then on the basis of this recordId we will fetch the contact record associated with this Id. And then after we will return some fields of this contact like first name, last name, phone, email to our flow and after that we will display these return values on the screen at the end of the flow .For which we will create some variables in the flow which will store these values.
From Setup, in the Quick Find box, enter Flows, select Flows, and then click New Flow. Select the flow type as "Screen Flow", then click Next.
Click the "New Resource" button in the Flow builder. Select Resource Type as 'Variable'. Give the api Name as 'recordId'. Select data type as 'Text'. In the Availability Outside the Flow options selects the checkbox 'Available for Input'.
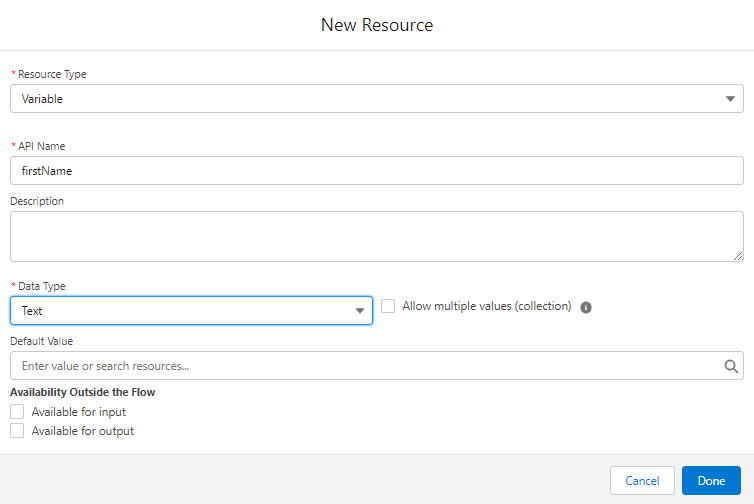
Click the "New Resource". Select Resource Type as 'Variable'. Give the api Name as 'firstName'. Select data type as 'Text'.
Click the "New Resource". Select Resource Type as 'Variable'. Give the api Name as 'lastName'. Select data type as 'Text'.
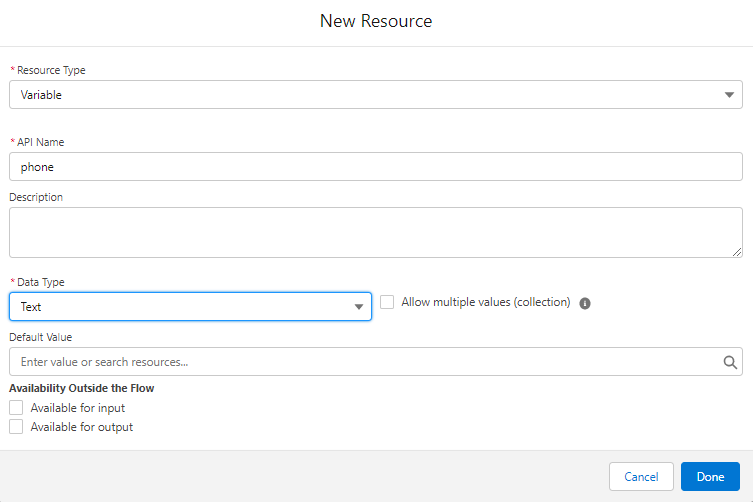
Click the "New Resource". Select Resource Type as 'Variable'. Give the api Name as 'phone'. Select data type as 'Text'.
Click the "New Resource". Select Resource Type as 'Variable'. Give the api Name as 'email'. Select data type as 'Text'.
Now Save the flow as "Return More than One Parameter from Apex-Flow".
Now the Next steps is to create create an Invocable method in the Apex class i.e. InvokeAction.apxc that will be called through the Screen flow which will take the contact is as input and then after return the contact details like first name, last name, phone, email to our flow, as follows:
public class InvokeAction {
public class FlowParamstoApex{
@InvocableVariable(required=true)
public string conId;
}
public class ApexReturnParamstoFlow{
@InvocableVariable(required=true)
public string confirstName;
@InvocableVariable(required=true)
public string conlastName;
@InvocableVariable(required=true)
public string conPhone;
@InvocableVariable(required=true)
public string conEmail;
}
@InvocableMethod(callout=true label='Get Contact Details from Apex')
public static List<ApexReturnParamstoFlow> returnToFlow(FlowParamstoApex[] params)
{
List<ApexReturnParamstoFlow> paramToFlowLst=new List<ApexReturnParamstoFlow>();
List<contact> conList=[Select Id, firstName,lastName,phone,email from Contact where Id=:params.get(0).conId LIMIT 1];
for(Contact con : conList)
{
ApexReturnParamstoFlow paramToFlow=new ApexReturnParamstoFlow();
paramToFlow.confirstName=con.FirstName;
paramToFlow.conlastName=con.LastName;
paramToFlow.conEmail=con.Email;
paramToFlow.conPhone=con.Phone;
paramToFlowLst.add(paramToFlow);
}
return paramToFlowLst;
}
}
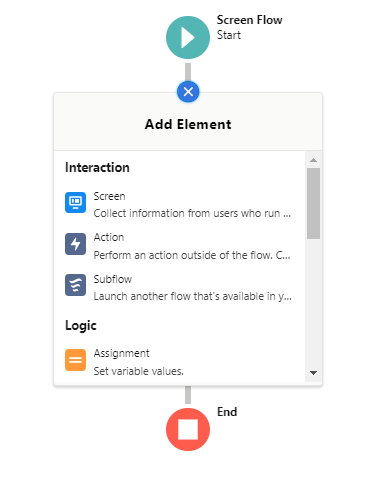
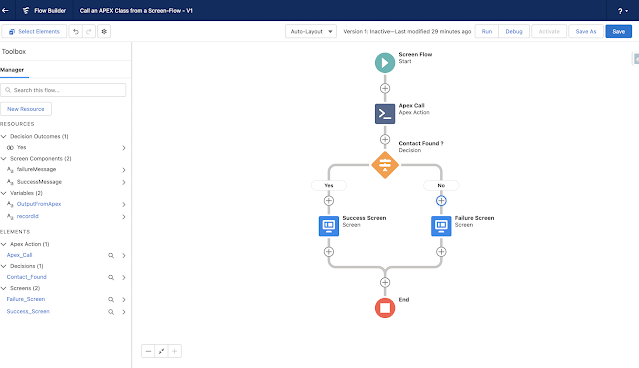
Go back to your flow and refresh the Page. To call the Apex class from the flow, we have to add an Apex action to our as shown in the image below:
From the flow Interaction, click on Action:
After this from the Apex Action search for your action by the label that we have provided in the apex class and once found click on that Action.
After this we have to give the label. Give as you want.
Set Input Value for conId : {!recordId}
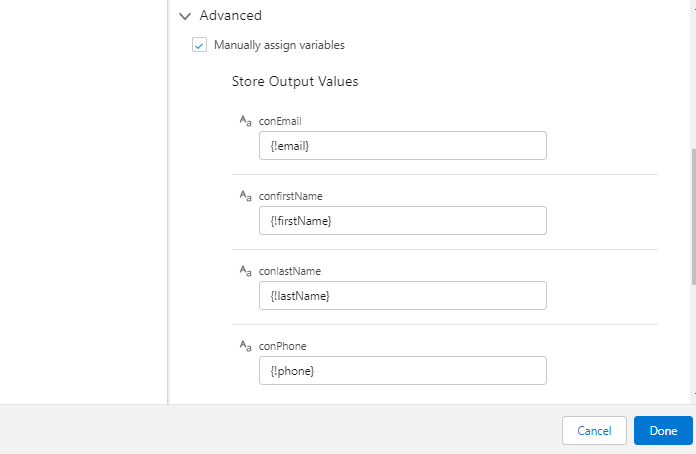
Click on Advanced Section and Enable the checkbox Manually assign variables
To store Output Values we have created some variable at the beginning so we have to use those variables to store the values returned from the apex.
Set Output Values for:
conEmail : {!email}
confirstName : {!firstName}
conLastName : {!lastName}
conPhone: {!phone}
And then Click Done Button.
Now we have to Add the Screen to display the Contact information. For this add a screen element to the flow:-
Give any Label and apiName will be autoPopulated:
Add a display text component to this Screen:
Next Step is to Activate this Flow. Now we are almost done with are our work, Only one step is left that is Creating a Quick action on Contact Object and calling our flow from this quick action and add this quick action to Contact page layout or to test click on debug flow and pass any contact recordId from the contact Records.
Now we are ready to test our functionality:
We hope that you find this blog helpful, if you still have queries, don’t hesitate to contact us at omsfdc91@gmail.com.